前から薄々気付いて気になっていたんです、、私のこのサイトは他の人にどんな感じに見えてるのかなー?という件。
まず気になっていたのがiPad。
私が日常使いしているiPadは第3世代と超レトロ。画面が9.7インチらしい。
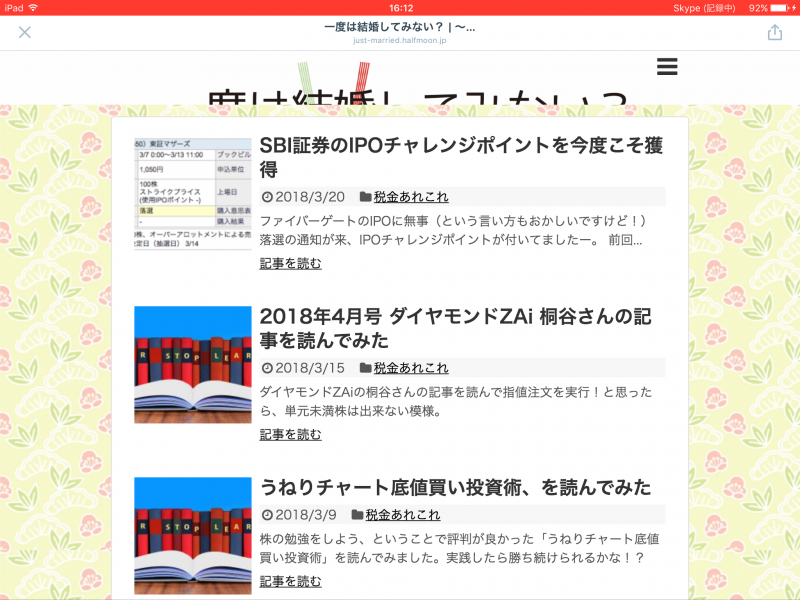
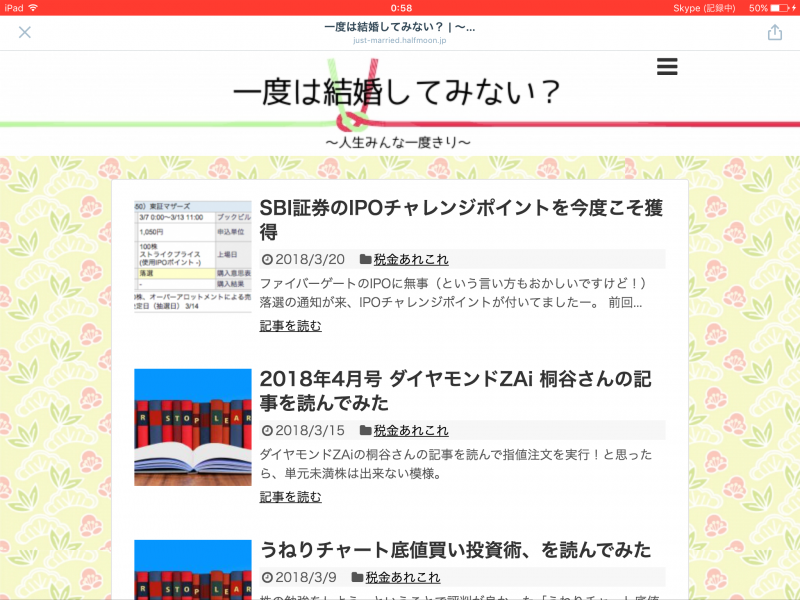
iPadに入れているWordpressのアプリから、
サイトを表示
を押すと、こんな感じに写ってしまいます。
トップのロゴがでかすぎて写りきらず!

ちなみに現在は、完全レスポンシブ表示を有効にしている状態。
無効にしても見え方変わらず。
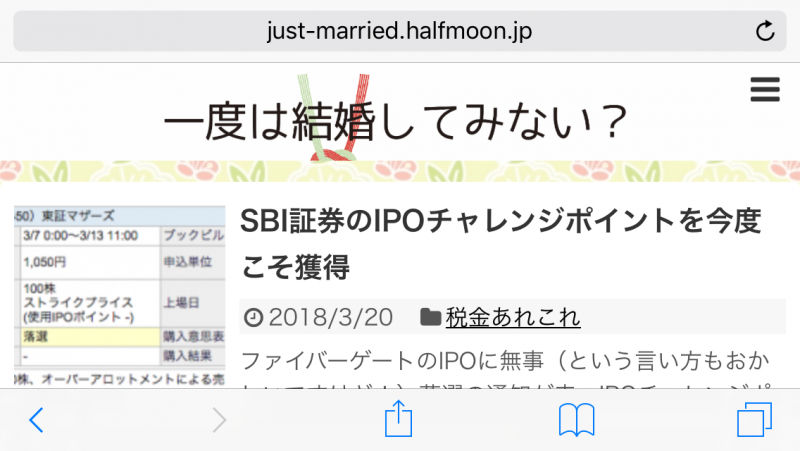
ですが、見え方確認出来ますよというこちらで、URLを入れて見ると(レスポンシブ有効・無効共に)

こういう表示になってるよと。
いや、なってないのでは?
前からこんな状態でつまづいて、探しては回答見つからず放置。こんな私ですみませんm(_ _)m
宮島ムーさんのこんなページを見たりもして、有効無効を試したり。
以前確かに私もキャッシュのせいでレイアウトが崩れと時もありましたが、多分現在のは違いそうな。
解決策が見つかりそうな ビバ☆りずむさんのページ(見れなくなったようです) とかね。
ここは既に何回見たかって言うぐらい見てます。
次にここも参考にstyle.css変更してみましたが、特に変わらず。
この質問が一番当てはまりそうかなぁという気もするのですが、#35899の jQueryで一定のアスペクトを保つヘッダー画像 | codepen(現在非公開の様です) 部分のCSSをstyle.cssに追加してみたかったのですが、多分これは画像がリンクの場合のurlがbackground-image部分に入っている様な。
画像がリンクじゃない場合はどうすればいいのかが?私にはよく分からず。(後にこれは分かる事に)
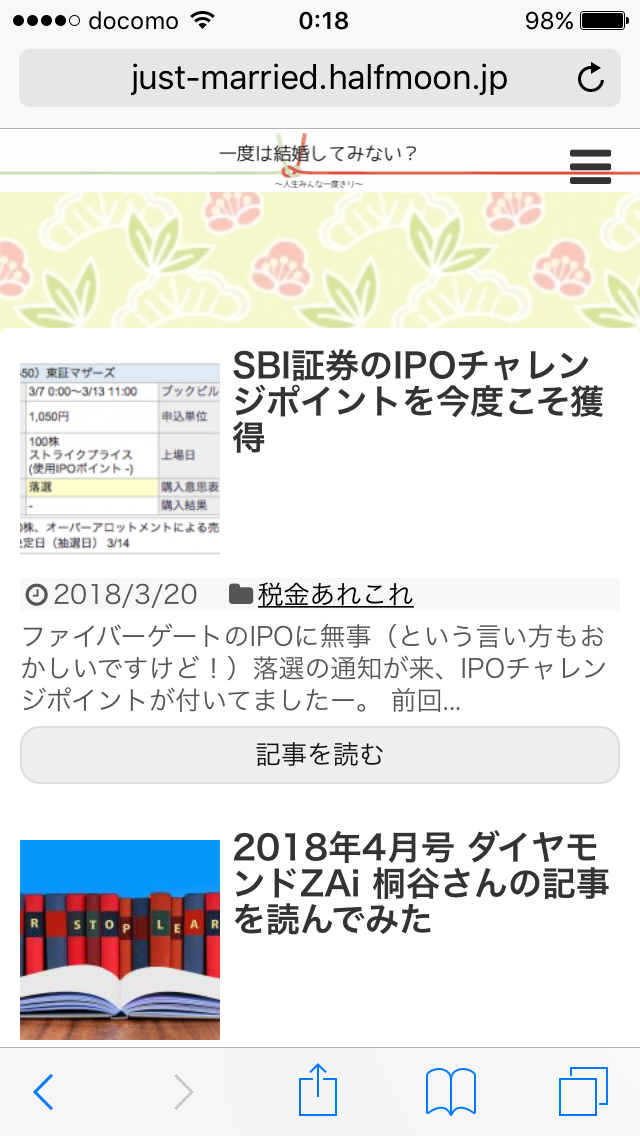
iphoneSEでも普段見ない横向きにしてみたらやはりロゴが変。

ヘッダー画像の縦幅を固定、というよりも、画像の比率を固定、したいってことですよね。
で、自身のカスタマイズ→ヘッダーを見てみると、どうやら私は過去PCページとモバイルページで縦横比が異なるロゴを指定していたらしい。
妙にiPadの時ロゴが大きいので、パソコンと同じ画像を指定してみる。(7093×707px)
そこからiPadでwordpressのアプリからサイトを表示を押すと、ロゴが小さくなったけど下の方の文字が切れてる。
何でかなーと思ってカスタマイズ→ヘッダーを改めて見たら、pcの方は高さ150pxで指定していたのに対し、モバイルは70pxになってた。
ので150pxに変更。
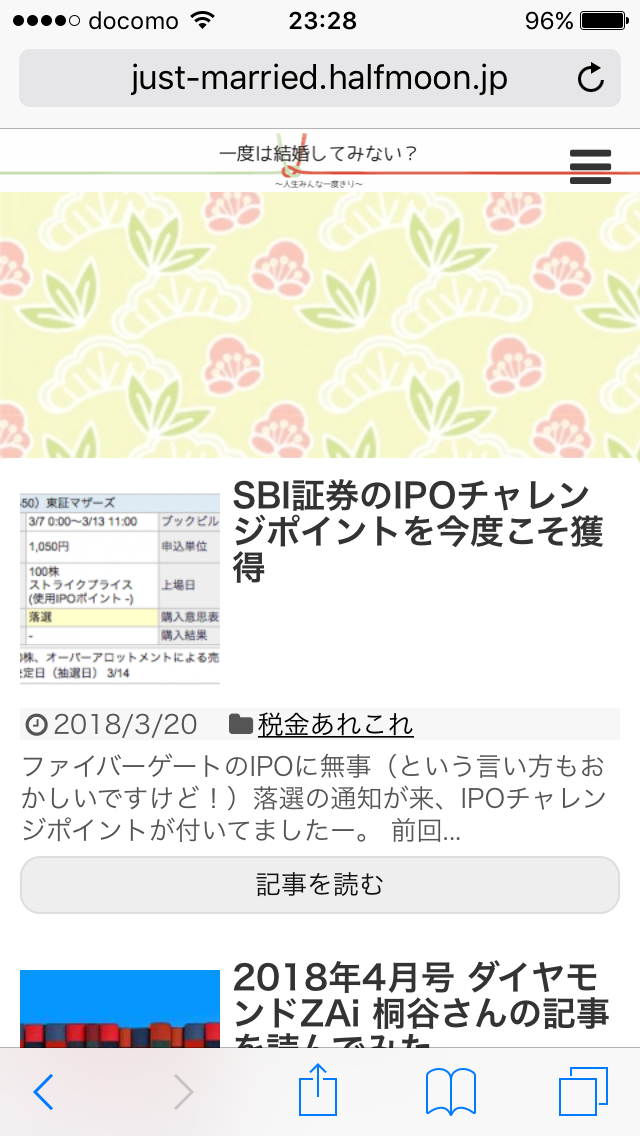
これで、iPadから見えるページもロゴが見切れることは無くなったが、ロゴと記事までの隙間スペースが広い。特にiphoneSE。
iphoneSE縦VER

iphoneSE横VER

で、ここに載っている
モバイルなどでヘッダーとコンテンツの広い隙間スペースを調整するCSS
を参照して試す。そうしたら。。。iPhoneSEにロゴ画像が表示されなくなりました。

次にここを見ながら、margin-topの数値を小さくしていったらいい感じに!
横画面で見たときは割と普通なのですが、iphoneSE縦画面で見るとロゴが小さいなぁと。
iphoneSE縦VER

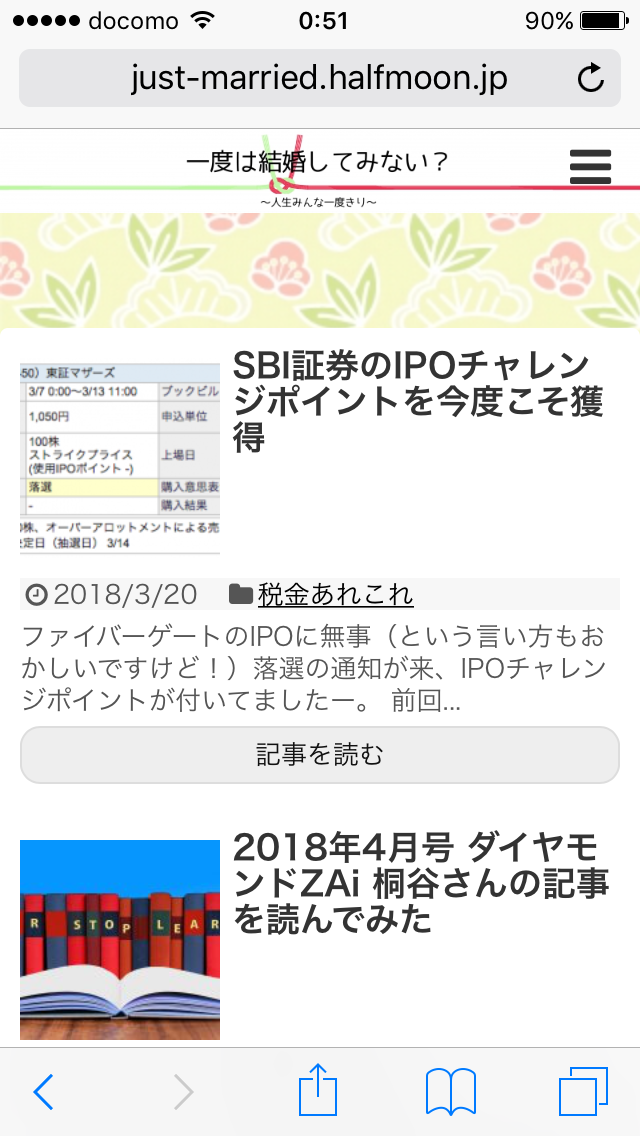
iphoneSE横VER

iphoneSEは640×1136pxみたいなので、横画面で見た時長手が1136px Maxの画像を利用しようと思うと707(現ヘッダー画像の短手):X=150:1136 となり、X=5,354px
なので、画像を切り抜いて、長手を5,354pxにしたものを入れてみました。
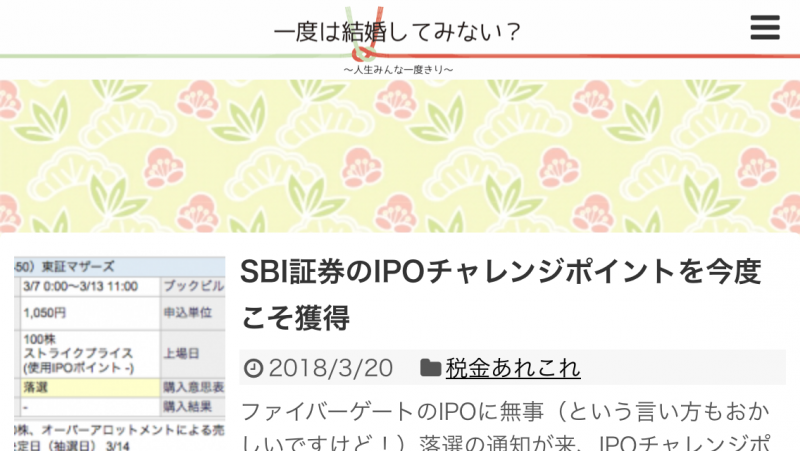
するとさっきよりロゴも大きくなって、許容範囲かな、と。
iphoneSE縦VER

iphoneSE横VER

iPad第3世代縦VER

iPad第3世代横VER

多分、ようやく、ロゴが見切れない状態で有る程度のデバイスでサイトが見れる様になったのでは無いかと、思います。
というかなっていて欲しい。
色々参考にさせて頂いたサイトの皆様、今日もありがとうございました!!勉強になりました!!